티스토리 뷰

티스토리 신형 에디터로 글을 쓰다 보면 줄 간격이 조금 좁아서 갑갑함을 느낍니다. 가독성을 좋게 만들기 위해서는 줄 간격이 조금 넓은 것이 유리합니다. 하지만 기본 에디터에서 줄 간격 변경 메뉴가 없는데요. 매거진 스킨에서 CSS변경으로 쉽게 줄 간격 변경하는 방법을 공유합니다.
티스토리 매거진 스킨 CSS 변경으로 쉽게 줄 간격 변경 방법
티스토리 기본 에디터 메뉴에 줄 간격 조절 메뉴가 있으면 편리하겠는데요. 아쉽게도 없으므로 직접 수정해야 합니다. 하지만 CSS를 1번만 수정해두면 그 뒤로는 자동으로 줄 간격이 유지됩니다. 즉, 1회 수정 후에 변경할 필요가 없다는 사실입니다. 지금부터 쉽게 변경하는 방법 살펴볼까요?
1. 티스토리 메뉴 꾸미기 스킨 편집으로 이동
티스토리 관리 메뉴 하단에 보시면 꾸미기가 있습니다. 꾸미기 스킨 편집으로 들어가세요.

2. 스킨 편집 html 편집
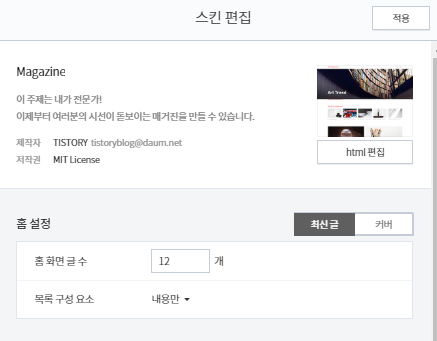
우측에 스킨 편집 설정에서 html 편집 버튼을 찾을 수 있습니다. 클릭해주세요.

3. CSS 클릭
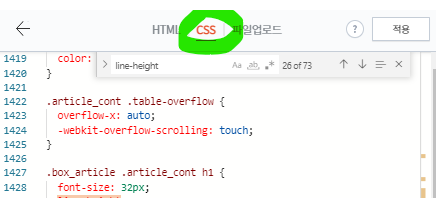
위에서 HTML, CSS, 파일 업로드 3가지가 보입니다. 기본이 HTML로 되어 있으므로 CSS를 꼭 클릭해주세요.

4..box_article .article_cont p를 찾는다.
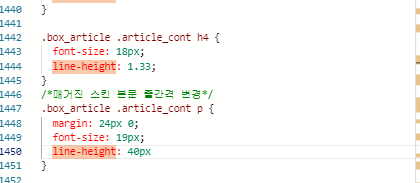
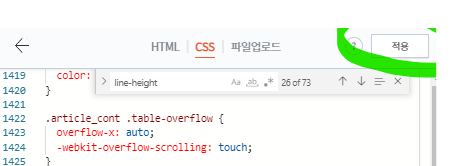
CSS는 공부하지 않으면 정말 어렵습니다. 또한 스킨마다 다르게 적용되어 있어서 줄 간격을 바꿀 때 주의해야 합니다. line-height로 검색하면 70개가 넘는 항목이 나옵니다. 그래서 .box_article .article_cont p로 검색해줍니다. 1440 칼럼 뒤쪽으로 있으니 참고하세요.

5. line-height 픽셀 숫자 조정
필자는 40PX이 딱 마음에 들더라고요. 숫자를 줄이면 줄 간격이 줄어들고 키우면 늘어납니다.
6. 변경 적용 및 줄 간격 확인
줄 간격 조정했으면 적용을 눌러야 저장이 됩니다. 적용을 눌러보시고 줄 간격이 마음에 드는지 확인해보세요.


정리하며
지금까지 티스토리 메거진 스킨 줄 간격 변경을 아주 쉽게 하는 방법을 살펴보았습니다. CSS가 어렵기는 하지만 순서대로 적용하시면 쉽게 변경할 수 있습니다. 여러분들께 큰 도움이 되리라 믿습니다.
긴 글 읽어주셔서 감사합니다.
함께 보면 좋은 글들 :
카카오톡 톡타이머
사람의 뇌는 기본적으로 멀티 태스킹이 안됩니다. 그래서 집중하기 위해서는 다른 것들로부터 방해받지 않고 1가지 일만 먼저 끝내는 것이 생산성 측면에서 매우 유리합니다. 집중을 돕는 도구
ycaon.tistory.com
커피와 영양제 같이 먹으면 어떻게? 상위 1%만 아는 건강 지식
건강을 지키기 위해 매일 먹는 영양제들! 비타민, 미네랄 등의 필수 영양소를 채소를 통해 인체에 필요한 전량을 섭취하는 것은 불가능합니다. 그래서 건강기능 식품으로 섭취해주는데요. 잘못
ycaon.tistory.com
카카오톡 사진 고화질 전송시 위험한 이유
대한민국 사람이라면 거의 누구나 사용하고 있는 카카오톡! 사진을 전송할 일도 많을 것입니다. 누구나 고화질 사진을 전송하고 싶을 텐데요. 익명의 오픈 채팅방에 고화질 사진을 보낸다면? 여
ycaon.tistory.com